初入前端(篇一)
16年年初正式接触前端,当时学习HTML+CSS的时候还根本不知道前端是什么,仅仅知道根据图片用HTML+CSS画出来。当时我学的很快,仿过百度首页,百度新闻,蘑菇街首页,京东首页首屏等等,感觉没有仿不出来的网页!知道接触JavaScript,才知道编程的难度
浏览器篇
我觉得学习JS最先要了解的就是浏览器的发展。就像正在想了解一个人,必须了解他的前世今生,这样才能更深层次的认识他。
起源
1994年开始,网景通信公司推出了代号为“网景导航者”的网景浏览器1.0;随后微软开发了Internet Explorer,并与其微软操作系统捆绑销售;因此IE立马占领了浏览器市场,为挽回市场份额,网景开源了网景浏览器源代码,成立了非正式组织Mozilla,至此Mozilla浏览器开始登上舞台;
这段期间IE市场份额第一,并没有过多的去更新IE,因此IE6-IE8并没有更新什么东西,
2008年chrome横空出世。界面简洁、加载快速、数据安全等这些特点让chrome的市场份额逐步攀升。当微软意识到chrome开始逐步侵蚀自己的市场时,开始频繁更新IE,2011年IE9发布,2012年IE10发布,2013年IE11发布,最后IE的代码实在适应不了新的要求的web技术,就重新开发了一个名为”edge”的浏览器用来取代IE
PC浏览器内核
- 1997年 Trident
- 1998年 KHTML
- 2000年 Gecko
- 2001年 WebKit
- 2003年 Presto
- 2008年 Chromium
- 2010年 混合引擎(双核)
- 2013年 Blink
- 2015年 EdgeHTML
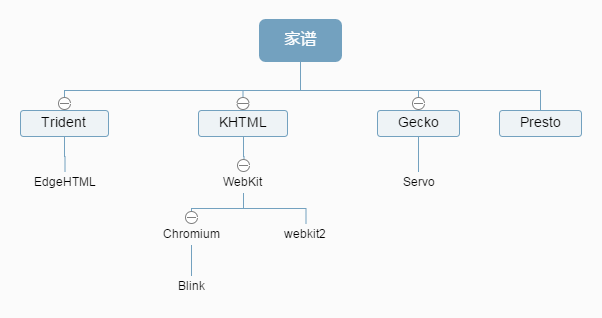
浏览器家谱

移动浏览器内核
- webkit
- Chromium
- U3内核
- x5内核
JavaScript篇
在我看来,学习JS就是学习BOM、DOM了。
什么是BOM
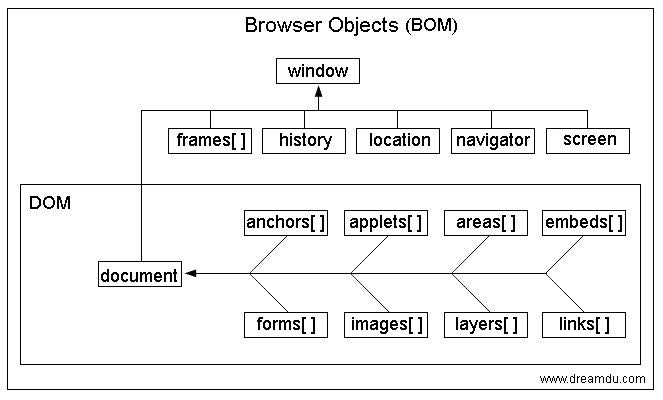
BOM(Browser Object Model)即浏览器对象模型。
BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。

什么是DOM
DOM 是 Document Object Model(文档对象模型)的缩写。DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
JQuery福音
正在为学习JS苦恼的时候,听到了JQuery库。
什么是JQuery
JQuery是一个封装JavaScript的库,封装了复杂的JS操作。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
JQuery的优点
- 轻量级
- 强大的选择器
- 出色的DOM操作的封装
- 可靠的事件处理机制
- 完善的Ajax
- 不污染顶级变量
- 出色的浏览器兼容性
- 链式操作方式
- 隐式迭代
- 行为层与结构层的分离
- 丰富的插件支持
- 完善的文档
- 开源
结言
学习完HTML+CSS+JQuery,了解浏览器发展史后,正式的开始了我的工作,也就是我的第一个项目(智造360平台开发)
未完待续、、、